前端面试-项目亮点和难点
xiaoniuyeye
·发布于 2 年前总结点
- 具体的业务功能
- 基础设施建设
- 项目的优化
项目分类
- 移动端项目
- B端项目
- 可视化项目
移动端
- 多屏幕适配:rem或者利用工具px转vw(例如px2viewport) + 媒体查询 + JS解决
- 高还原要求:一般面向C端市场,体现细致
- 移动端框架和各种兼容问题:微信小程序,支付宝小程序,uniapp等众多的解决方案和适配兼容问题
B端项目-业务后台,数字化办公
- 文件上传,大文件上传,断点续传
- excel,pdf,word预览,导入,导出等
- 富文本编辑器;二次开发富文本功能
可视化项目-数据大屏
- 熟悉各种可视化工具,比如Echarts
- 高度定制的地图,流程图,关系图
- 按公司UI设计自定义了图表的风格和样式
- 3D可视化绘图
一些可能用到的难点
- 即时通讯Webscoket,常见于消息提醒,在线协作
- webrtc
- WebGL 3D模型操作
- 很多canvas功能,比如原生canvas绘制数据
一些通用工作上的亮点
- 项目前端规范定制,并且落实到工程化工具中(这点自己基本上没怎么做过)
- 给项目开发过一些组件,或者组件库
tips:除非是C端项目,所以更多地是基于组件库二次封装,所以准备好3-4个自己封装组件的案例
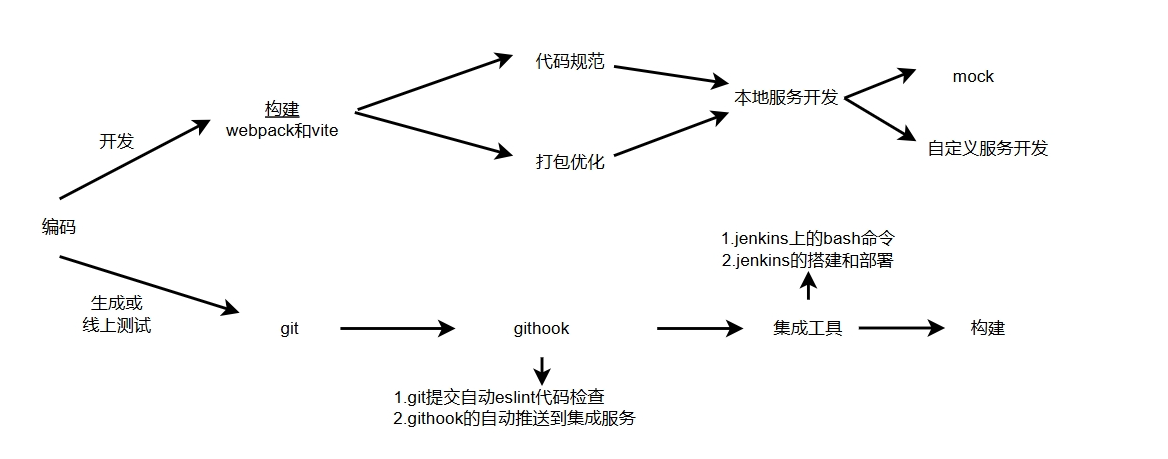
通常的工业化流程:
(图片后续上传)

项目性能优化
- 首屏速度优化-体积体积还是体积问题
- 异步引入把一些不是打开渲染必须的js代码,延后加载
- 利用构建工具(Webpack/Vite),压缩,tree-shaking
- gzip
- 替换一些库,换成更小库,老版本替换新版本,尽量不要什么都第三方库
-
大数据量渲染优化
根本在于一次渲染一部分 -
体验优化
渲染体验骨架屏,兜底图片,操作反馈等 -
组件可扩展性和易用性优化
-
优化接口
- 优化接口的出错处理,并发处理(串改并),让页面加载更快,体验更好
